전 Notion의 Mono font를 좋아해요..하지만 폰트를 찾을 수 없었기 때문에... 적용 방법에 대해서 찾아보았습니다...!
우선 Notion의 폰트가 무엇인지 알기위해 Notion의 한 페이지를 share가능하게 하고, F12(개발자도구)를 통해 폰트를 알아냈습니다...!
그래서 알아낸 폰트는 바로오!@~!@!@#~!@~!@ "iAWriterMonoS 폰트이더군요!"
해당 폰트는 아래의 링크에서 다운로드 받을 수 있었습니다!
github.com/iaolo/iA-Fonts/tree/master/iA%20Writer%20Mono/Webfonts
iaolo/iA-Fonts
Free variable writing fonts from iA. Contribute to iaolo/iA-Fonts development by creating an account on GitHub.
github.com
저는 Bold, Italic, Regular 중에 Regular와Bold를 사용하고 싶었어요!

사용하기 위해선
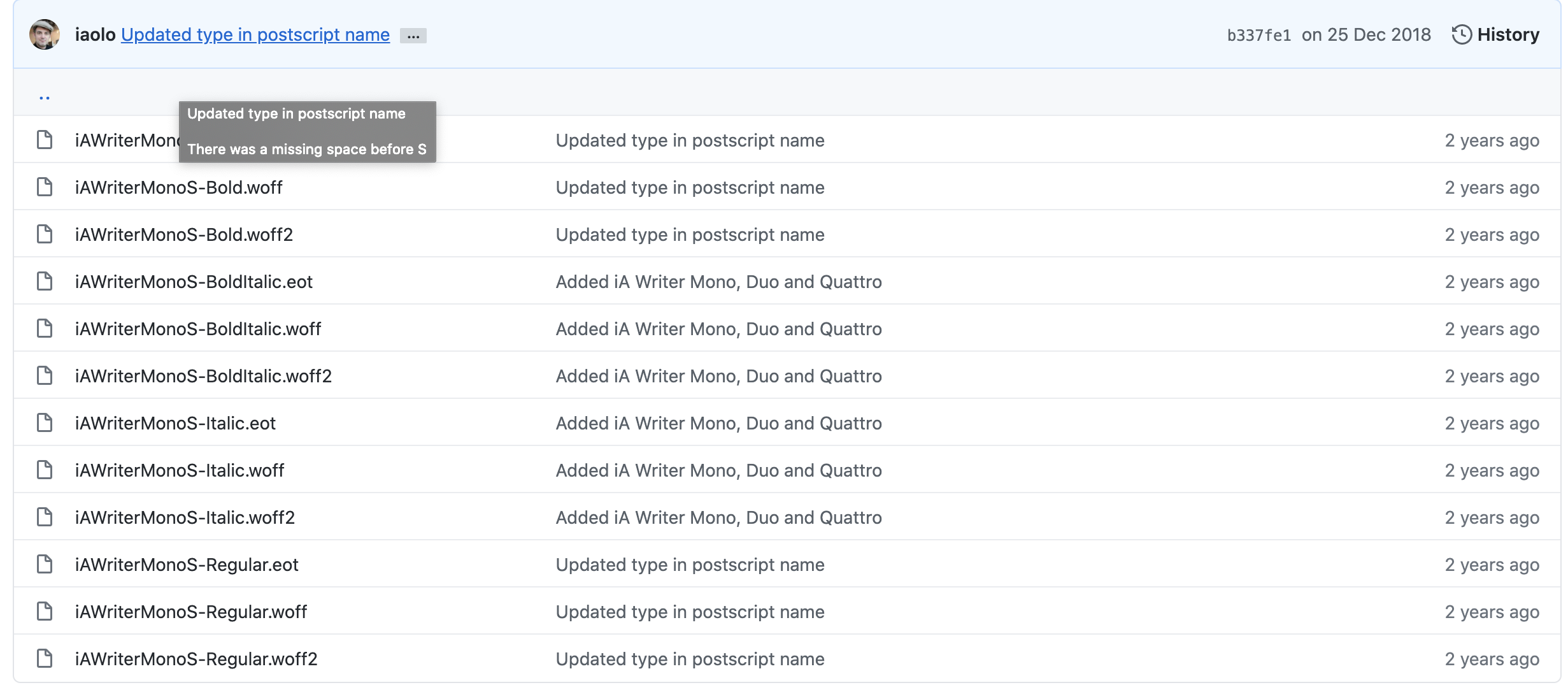
iAWriterMonoS-Regular.eot
iAWriterMonoS-Regular.woff
iAWriterMonoS-Regular.woff2
+
iAWriterMonoS-Bold.eot
iAWriterMonoS-Bold.woff
iAWriterMonoS-Bold.woff2
위위 파일을 다운로드 받아주었어요. 다운로드 방법은!


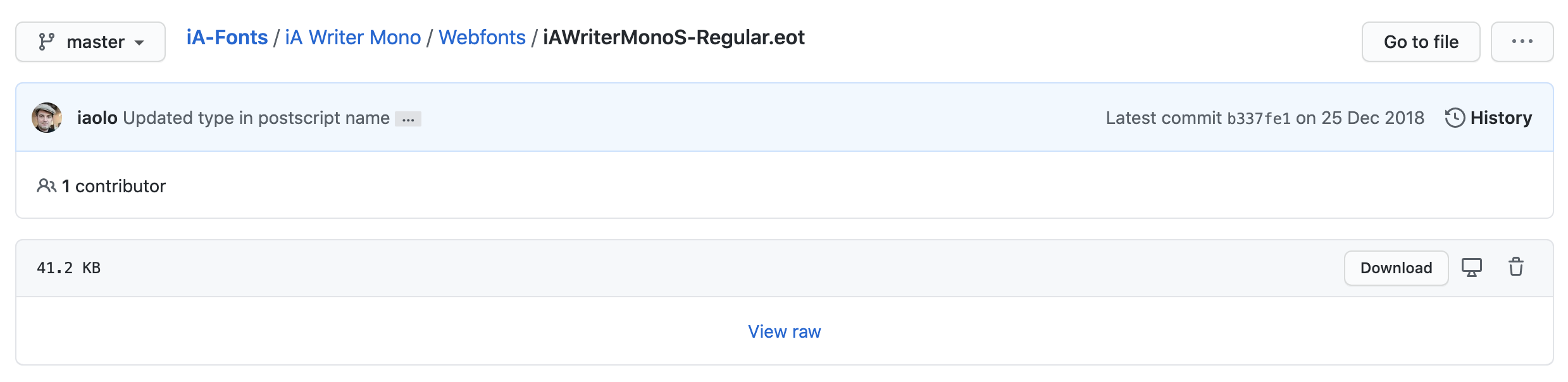
각 파일을 클릭하면 위와 같은 페이지가 뜨는데, 우측에 다운로드 버튼을 눌러주면 다운이 된답니다!!
이러한 방식으로 필요 파일들을 모두 다운로드 해주세요! 🙈
자, 이제! 나의 소중한 티스토리로 옵니다...듀쿤! 관리->스킨편집->파일 업로드 로 가서 다운 받은 파일들을 업로드 해줍니다!
자 그다음! CSS로 가서 다음 코드를 추가합니다.
@font-face {
font-family: "iawriter-mono";
font-style: normal;
font-weight: 400;
src: url( "./images/iAWriterMonoS-Regular.woff2" ) format( "woff2" ), url( "./images/iAWriterMonoS-Regular.woff" ) format( "woff" );
}
@font-face {
font-family: "iawriter-mono";
font-style: normal;
font-weight: 700;
src: url( "./images/iAWriterMonoS-Bold.woff2" ) format( "woff2" ), url( "./images/iAWriterMonoS-Bold.woff" ) format( "woff" );
}
이젠 Cmd+F 를 통해 font-family를 찾고, 아래와 같은 적용시켜 주면 된답니다!>_< 뭐 폰트는 h1, header 등 폰트가 쓰이는 여기저기 적용될 수 있겠죠 헤헤
body {
font-family: "iawriter-mono";
}🙈적용 결과🙈


이 미세한 차이때문에...하 너무마음에 든다ㅠㅜㅠㅜㅠㅜㅠㅜㅠ 흑
참고 사이트
github.com/iaolo/iA-Fonts/tree/master/iA%20Writer%20Mono/Webfonts
'Other 📖 > etc' 카테고리의 다른 글
| [티스토리 코드블럭 하이라이트 테마 적용 / 둥근 테두리 만들기] - 코드블럭 꾸미기 (0) | 2021.01.21 |
|---|

댓글